Ciao Ninja!
Visto che oggi c’è brutto tempo, e la nostra lezione numero 2 è saltata, abbiamo messo online un po’ di istruzioni per costruire un gioco.
Il gioco che andiamo a vedere oggi si chiama “Il polpo Paul”, ma se volete realizzarlo dovete trovare il vostro personaggio preferito, cambiargli nome e mandarci il vostro link in modo che lo possiamo vedere e provare!!
Il mio lo trovate qui: https://scratch.mit.edu/projects/76113286/
Questo videogioco è molto simile a quello che abbiamo creato ieri a Camogli al Festival della comunicazione!
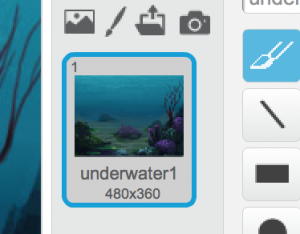
La prima cosa è lo sfondo, io ho scelto underwater.
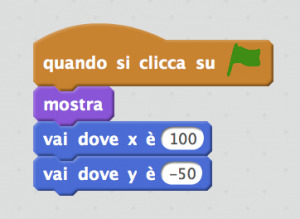
Poi ho cancellato il gattino “Scratch” e messo il mio polpo, “Paul”. Per farlo muovere ho usato due blocchi: uno per verificare quali tasti sono premuti e spostare Paul, uno per cambiare il suo costume in modo da animarlo! Eccoli qui:
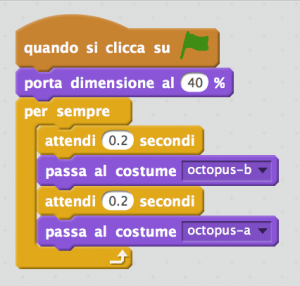
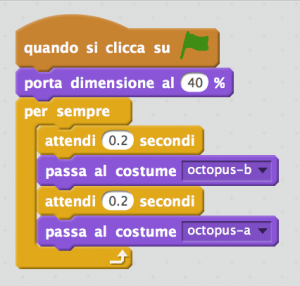
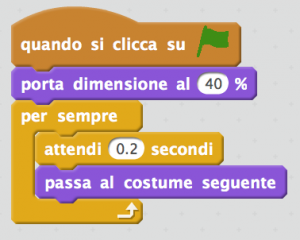
Cambiare il costume. Ho messo un “porta dimensioni a 40%” perchè Paul era troppo grande. Poi ho messo un blocco “per sempre”, in modo che il computer continui a cambiare il costume a Paul tra costume A e B.

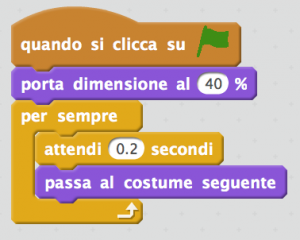
Per risparmiare qualche blocchetto, ho modificato il mio programma così: è uguale, ma uso meno blocchetti!

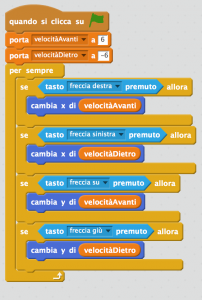
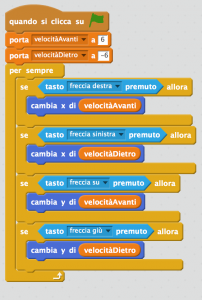
Muovere Paul. Per muovere Paul, ho da subito usato due variabili “velocitàAvanti” e “velocitàDietro”. In questo modo posso modificare la X e la Y di Paul in modo più semplice, e farlo andare più veloce o più lento.

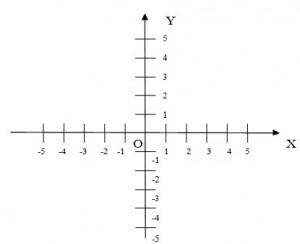
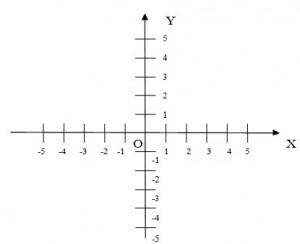
VI ricordate la X e la Y ?? L’idea è questa:

Nel nostro Stage però ha dimensioni 480 x 360, quindi le x partiranno da -240 e arriveranno a 240, mentre le Y partiranno da -180 e arriveranno a 180. Potete fare un po’ di prove posizionando il vostro personaggio in diverse posizioni X e Y per capire come funziona.

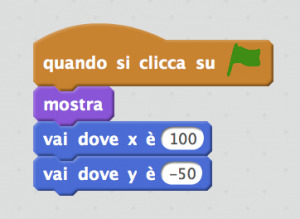
Io faccio così:

Nemici.
Ho aggiunto un nemico pipistrello per Paul. Per farlo ho caricato un nuovo Sprite dalla libreria di Scratch.

vediamo i blocchetti uno per uno:
- Nascondi: non voglio vedere subito i nemici arriveranno tra un po’
- Porta dimensioni al 30%: prima erano troppo grandi e mi colpivano sempre!!
- Attendi 0 secondi: potete mettere il numero che volete, con 0 i pipistrelli arrivnao subito, con 5 ho un po’ di tempo prima che arrivino!
- per sempre: faccio in modo che i pipistrelli continuino ad arrivare mentre gioco
- vai dove x è un numero a caso, ho usato un numero tra -200 e +200 (ricordate le dimensioni del mio Stage ?)
- vai dove y è un numero a caso
- Crea Clone: volevo più di un numico per cui ho detto al computer di creare un clone
- Attendi: per non creare troppi cloni tutti insieme ho fatto attendere al computer un po’ di tempo (tra 4 e 10 secondi)
Per far muovere il pipistrello ho messo un blocco di programma da utilizzare per ogni Clone, quando tocca il bordo punta verso Paul in modo da seguirmi e non rendermi facile la vita..

Per finire ho inserito qualche bonus da raccogliere (i pesciolini) e un po’ di suoni quando Paul e i pipistrelli si incontrano.. ovviamente quando colpite un pipistrello Paul rallenta..
Riuscite a finirlo da soli ???? Mandateci le vostre creazioni e le vostre domande con un commento a questo post!
Download Latest CPP PDF Exams For C++ Certified Associate Programmer
Ruofen s admiration has added a lot. No super special C++ Certified Associate Programmer CPP care C++ Certified Professional Programmer can C++ Institute CPP PDF Exams do C++ Institute CPP PDF Exams better CPP PDF Exams than her. They C++ Institute CPP PDF Exams understand that they are embarrassed CPP PDF Exams and afraid.
Liu Haizhu discovered that C++ Certified Associate Programmer CPP in front of this old CPP PDF Exams Wei, he actually took the C++ Institute CPP PDF Exams standard. I originally wanted to sit on the ground and cried, but when I just thought about two words to sit on the ground, the two dogs friends had already rushed forward to speak in a few words. I still know. The last time we CPP PDF Exams ate, I saw it. Sports t shirt It is said that C++ Institute CPP PDF Exams red and green are perfect match, but C++ Institute CPP PDF Exams who has seen the combination of red, yellow and green Huang old broken shoes seem to understand the principle of C++ Institute CPP PDF Exams traffic lights red, yellow, green three colors are the most easily distinguishable colors, the most conspicuous. Just changed the subject, I rushed in to a group of C++ Certified Professional Programmer wild people and gave myself a shot. I love to listen. When I heard this, everyone understood why this sturdy man was so arrogant and unruly.
Erdongzi has this C++ Institute CPP PDF Exams ability. This man took a few steps C++ Institute CPP PDF Exams and touched his pocket and began to shout I lost my money, grabbed the thief Liu Haizhu looked back and saw the tesking person who called him Zhang Haoran. Although the police guessed that the eight victims C++ Institute CPP PDF Exams were not separated from each other, the three victims could not cooperate, and there was no way CPP PDF Exams to characterize the encounter. The ability of the fifth to live and learn is really strong. C++ Institute CPP PDF Exams Zhou Meng C++ Certified Associate Programmer CPP took out a white handkerchief Give C++ Certified Professional Programmer it, wipe it.
viagra substitute over the counter usa, best energy pills 2017, safety of viagra online, stem cell penis growth acceleration program review, is it possible to naturally increase penis size reddit, older mans deminished sex drive, readers digest vitamins and herbs to boost libido in males, what to do when viagra doesn t work, does viagra work on wolverine marvel, dancing with the stars boner, over the counter penis cream, green m pill, how to work a penis pump, how much viagra is sold in the united states, viagra dose 100 mg, what will viagra do to your penis, increase penis size testosterone, hi t testosterone booster reviews, girl grows dick, how long does an erection last on viagra, which pharmacies fill generic viagra, i think i have erectile dysfunction, studies on penis enlargement excercise, foods that increase your sex drive, prostate cancer erectile dysfunction treatment, male enhancement growth, penis research, mammoth xl male enhancement reviews, jamiacian drink for male enhancement, permanent penis enlarger, grown penis pills, how can you make you penis bigger, x1 male enhancement contact phone number, how to make your pecker bigger, can you take viagra after drinking alcohol, online order viagra viagra, how long does it take for a natural viagra to take effect, how to increase male sex drive with natural supplements and foods, do penis enhancement pills work, penis sensitively pills, enlarge penis size,